
Being a freelancer means I do most everything myself, and project management is no exception. For my IT degree, I partook in my fair share of projects managed with dedicated project management software and I can tell you one of the most important lessons I learned: I hate dedicated project management software.
For the size of my projects, it just gets in the way of actually doing the work, and intimidates my clients. Because I focus on small agricultural businesses like farms and ranches, my clients often don’t have the time to play around with complicated software and services. They hired me to do the fiddly technical work for them, so why would they want to look at Gantt and burndown charts?
However, no one wants to read - or write - lengthy emails detailing the status of the project either, and planning is important, so I had to find some sort of solution both I and my clients could live with.
Trello to the rescue!
Enter Trello, a web application that lets you organize just about anything with just about anyone, for free. (If you’d like to sign up, feel free to use my referral link.) At it’s core, Trello is a virtual Kanban board, which is an industrial development method invented in Japan that helps balance work demand with work capacity by visualization. This allows me and my clients to to visualize the project and its status, as well as collaborate and communicate with each other during the course of the project.
By far the most useful result of using Trello for me is the centralized location of communication regarding the project. While I do use Dropbox or Google Drive to share files and other documentation with clients, communicating or collaborating about these files inside those services is cumbersome at best. While both Google and Dropbox are working hard to improve those collaboration features, they still excell at being file storage and as such I prefer to use them that way.
Trello on the other hand, is designed from the ground up with collaboration and communication in mind, so it seems natural to use it for that purpose.
Lists
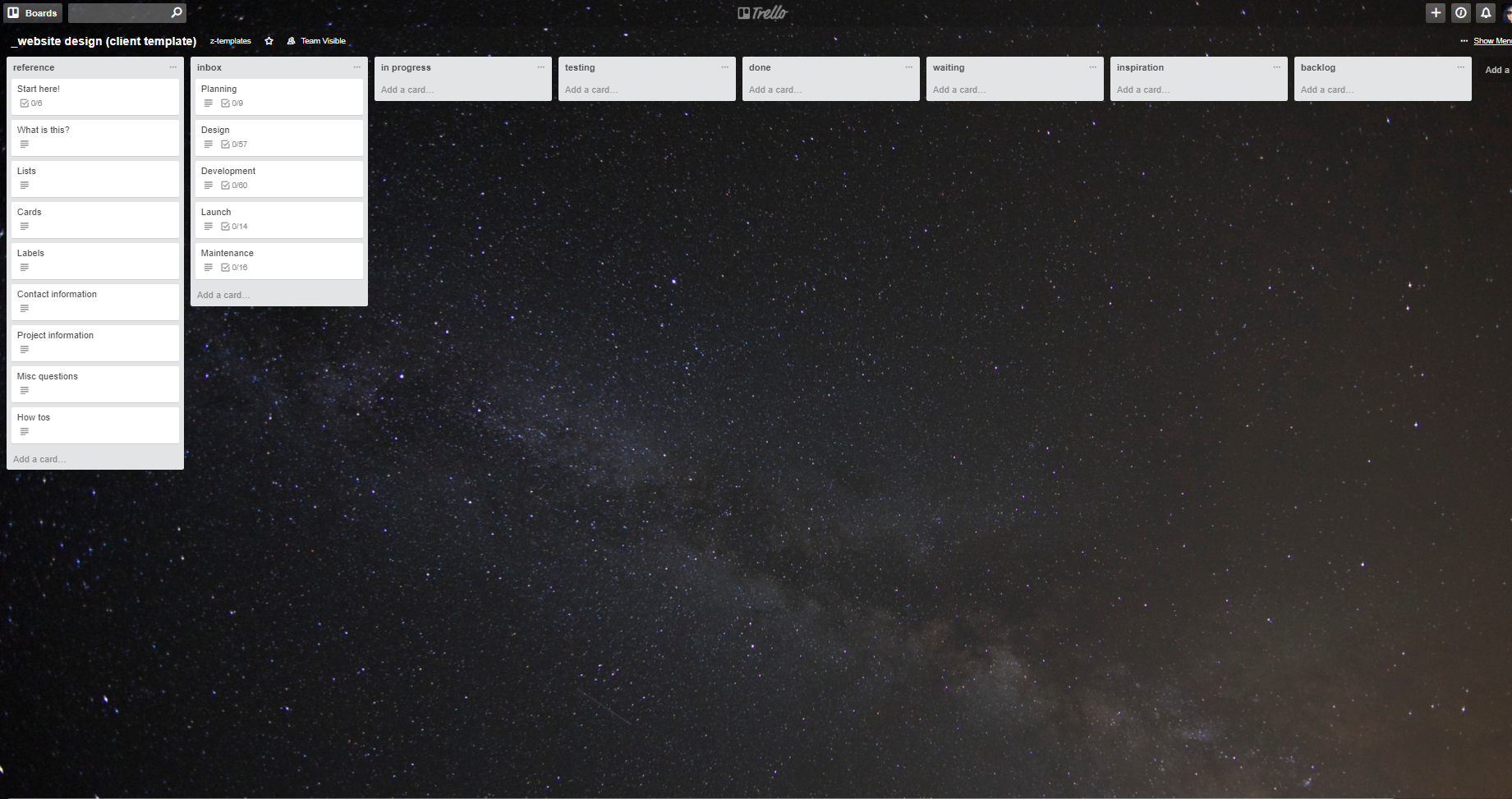
When I start a new website design project, the first thing I do is copy my “Website design project template” board and name it for the website that I’m working on. This board is where the bulk of the communication between the client and myself will happen, and where we can both see how the project is going at any time. This board has the following lists:
- inbox - This list is a dumping ground for cards/tasks. Clients add new tasks for me here, and I put things here until I can categorize and schedule them.
- in progress - These cards are actively being worked on. I usually recommend subscribing to this list to get regular emails about activity on these cards.
- testing - These cards are being tested. This means that the design or development work has been done, but is being tested for accuracy and usability.
- done - These cards have been completed and are either live on the website/application or delivered to the client. The cards in this list are archived weekly.
- waiting - These cards are waiting on something. The top comment in the card should explain what is needed. This list is sorted weekly.
- inspiration - This list is the place where inspiration and reference material will live. I usually have a card for reference information specifically.

I add my client to the board and assign them a card with a handy little checklist that explains Trello and the board, asking them to please read through everything and check it off. I also include a “How Tos” card that includes links to many Trello help articles for how to complete common tasks. This helps them become familiar with the way Trello works at their own pace, which I find empowers clients to be more active in the project if they desire. It also enables a quick reference for those little-used features without overwhelming someone with a lot of information at once.
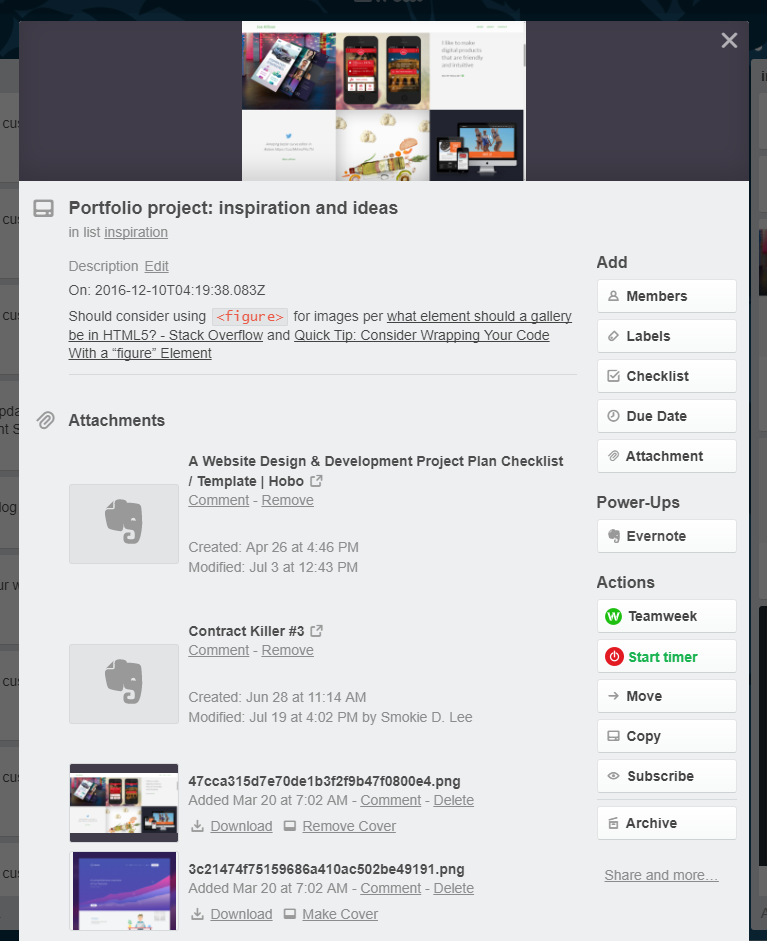
Cards
Cards act as individual tasks, since they can only belong to one list at a time. I use the comment section to provide updates or to engage in conversation with my clients about a task; these conversations are easier for everyone to track than lengthy email threads (“I know I sent that reply on Friday…or was it Thursday? Wasn’t it in the email with the discussion about the quote?”). Sometimes I assign cards to my clients, for example when I need them to provide content or review work.
When I start a project, I have the same process every time: plan, iterate, launch. In Trello I extend that concept to five phases, represented by cards: Planning, Design, Development, Launch, Maintenance. When I first copy these cards over, they include checklists of tasks for each phase; I go through these lists and determine what is needed for the current project and convert the checklist item to a card.
As we go through the project, I tend to add any and every task no matter how minute to the inbox list. This mind dump helps me keep focused on the task at hand, instead of getting distracted styling the header by worrying about needing to add another social button to the footer. Trello’s “email to board” feature is a fantastic way to get information and tasks into the board quickly from an email inbox, and my clients and I can add to Trello using the handy Trello extension for Chrome. This helps tremendously when finding design inspiration, as clients can simply find a website or design asset they like and send it to the Trello board, where we can discuss it further and I can put it into the workflow.

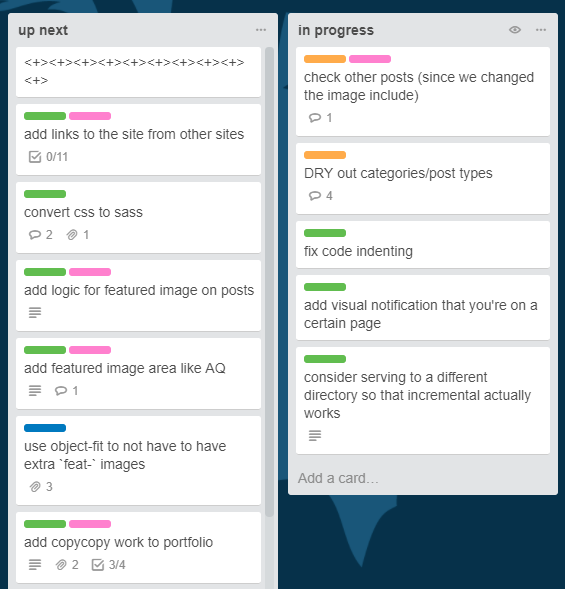
Labels
Labels are important for adding another layer of context to the board, and helps visualize the project’s tasks in another way. For website design projects, I use the following labels:
- issue (red) - Issue that needs to be addressed ASAP. This is something that has the potential to prevent the project from moving forward.
- concern (orange) - Concern that needs to be discussed. This is something that is important, but usually will not prevent the project from being moving forward. Things can sometimes graduate from concern to issue.
- idea (blue) - Ideas that we’d like to consider. These usually involve a lot of discussion before being moved to feature (green).
- feature (green) - Ideas that we’ve decided to implement.

Exporting
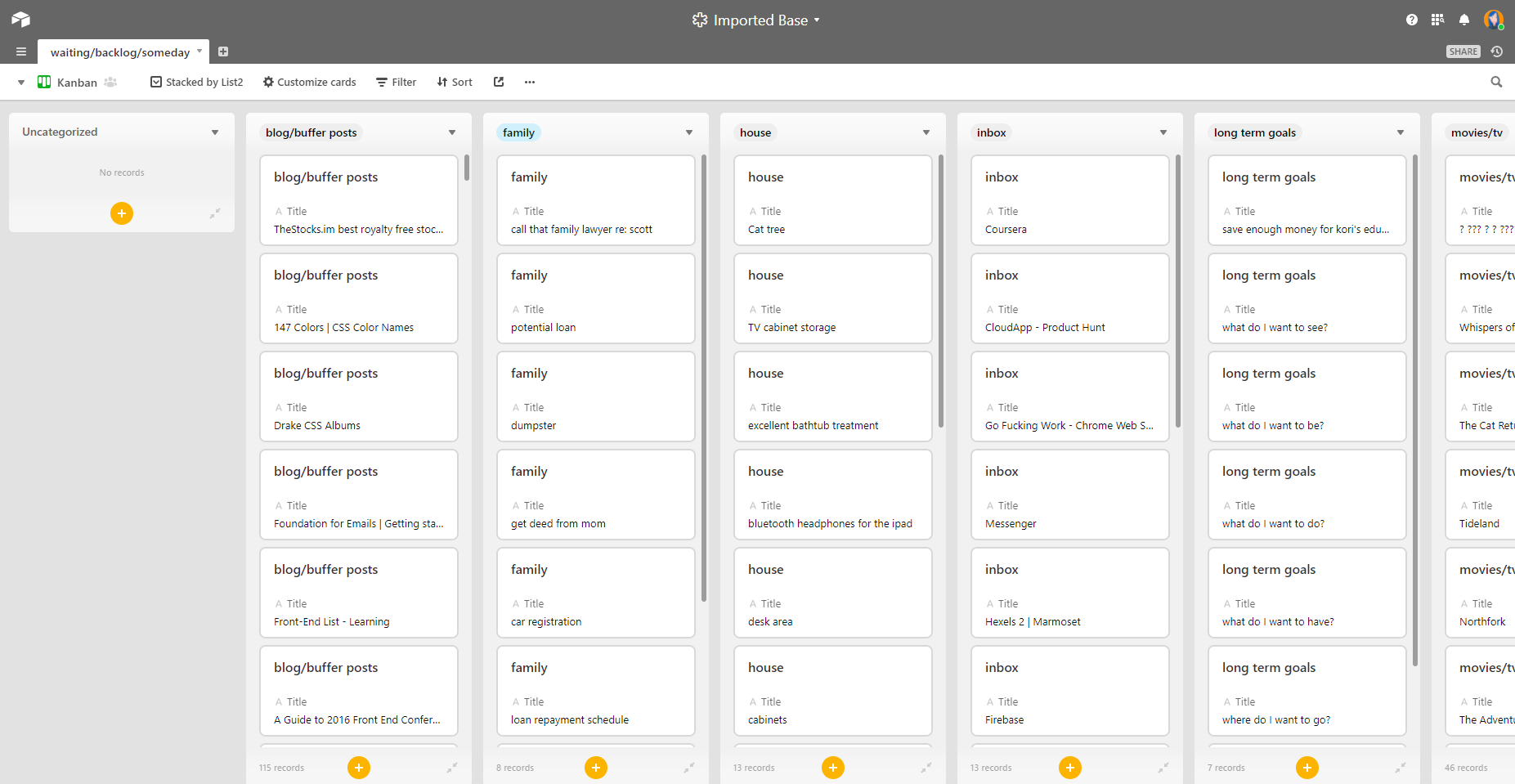
Of course, every good thing must come to an end, and a website design project is no different. If the client wishes, I can also transfer ownership of the board to them after the project is done, but usually I archive the information. A few days to a few months after the project is finally complete (depending on the project and client), I will export the Trello board to Excel using the TrelloExport Chrome extension and also copy it to Airtable using Airtable’s spreadsheet import feature. This file is uploaded to the whichever file sharing service we used throughout the project, and the links to it and the Airtable copy are saved in the Trello board under the references card/list. Then I close the board to save my sanity when looking at my Trello page; the board can easily be opened again if needs be, and the information is all kept safe and tidy and just as I left it.


The end
I hope this helped you understand how easy it is to organize even larger projects in Trello, and to collaborate with clients or colleagues while doing so. Trello is a fantastic tool, and I can’t recommend it enough to just about everyone I interact with. If you want to copy the board I use, feel free to do so. If you have comments or questions, feel free to send me an email at hello@smokielee.com.
